Looker Studioには様々な地図表示オプションがありますが、今回は塗り分けマップをGoogle BigQueryのGeographyに格納したポリゴンに対して使ってみましょう。
塗り分けマップとは?
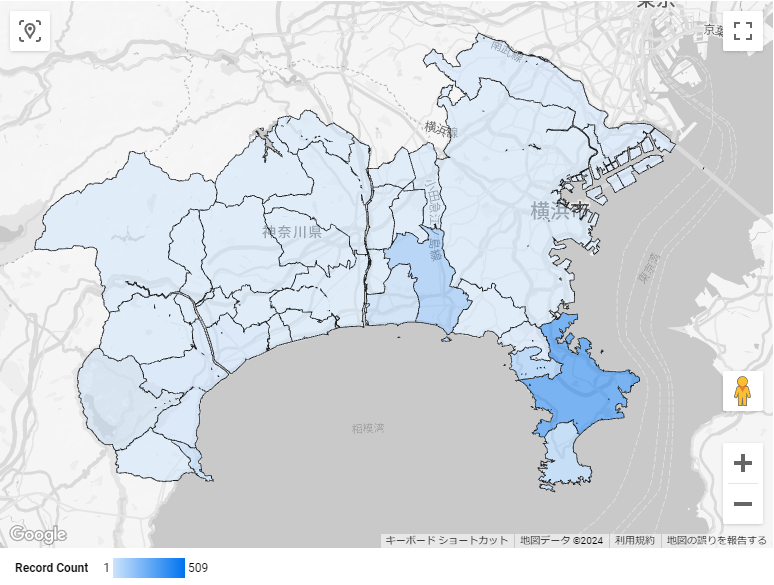
地図上のポリゴン、例えば行政区域などに指定したフィールドの値に応じた色を塗り、データを理解しやすくした地図表現です。

上の赤枠が塗り分けアップです。塗り分けマップは、Looker Studioで読み込んだデータに対して、例えば住所情報を「地域」に変更することで対応した地域のポリゴンを表示し、指定した値で塗り分けることが可能です。しかしこれはGoogle側で準備したポリゴンに依存するため、必ずしも自分の思い通りのものがプロットできるとは限りません。
例えば、神奈川県の行政ポリゴンに紐づいた住所を「地方行政区画(第2レベル)」にセットしたものを表示したものは以下のとおりです。

Geography型を含むBQのインプットデータ
今回は国土数値情報の行政区画のデータをそのまま使いたいと思います。神奈川県の行政区画データ「N03-20230101_14_GML」をBigQueryに取り込み、それを表示します。
BigQueryの空間型フィールドへの取り込みは色々と面倒ですが、今回はAlteryxを使ってデータ投入を行っています。Shapeファイルなどがそのまま取り込めればいいのですが、そう都合はよく行きません。結構格闘しているので、詳細はこちらを御覧ください。
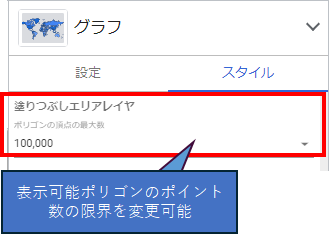
ところで、Looker Studioの塗り分けマップは色々と制限が多いです。マップに表示可能なポリゴンの頂点数は100万ポイントです。ちなみにデフォルトでは10万ポイントに制限されています。これは「スタイル」設定の「塗りつぶしエリアレイヤ」の「ポリゴンの頂点の最大数」プロパティで変更することができます。

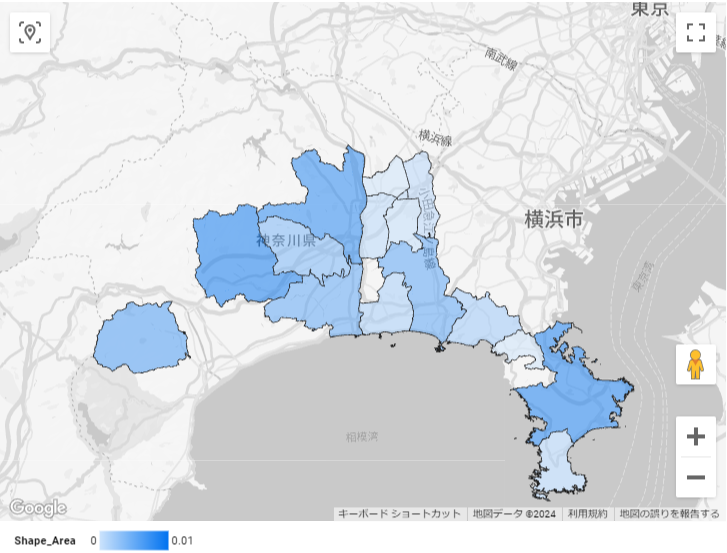
デフォルト状態だと、神奈川県のポリゴンがすべて表示できません。例えば以下のように表示されたりします。

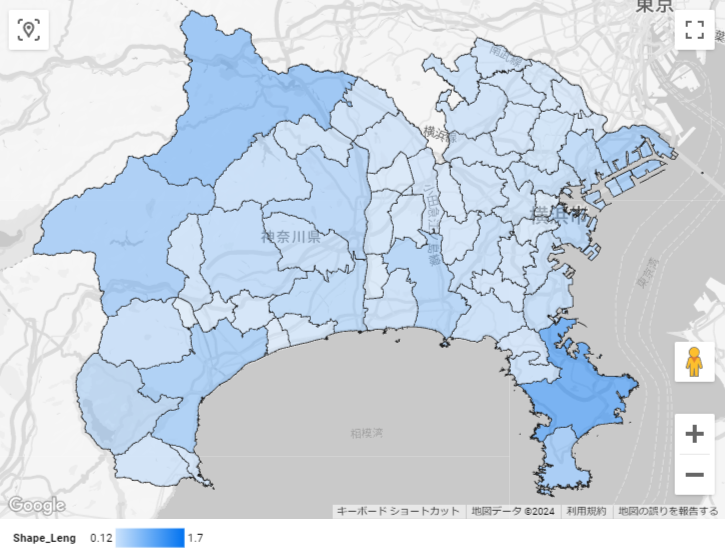
正しくは以下のように表示されるべきです。

なお、国土数値情報の行政区画のデータそのままだとかなりの頂点ポイント数があります。しかし単なる表示用途であればもっと少ないポリゴン数で表示しても問題ありません。BigQueryの場合はST_SIMPLIFY関数で頂点数を減らすことも可能ですし、Alteryxの場合は一般化ツールで頂点数の削減が可能です。
これはBigQueryのST_SIMPLIFY関数を使った場合のカスタムクエリです。
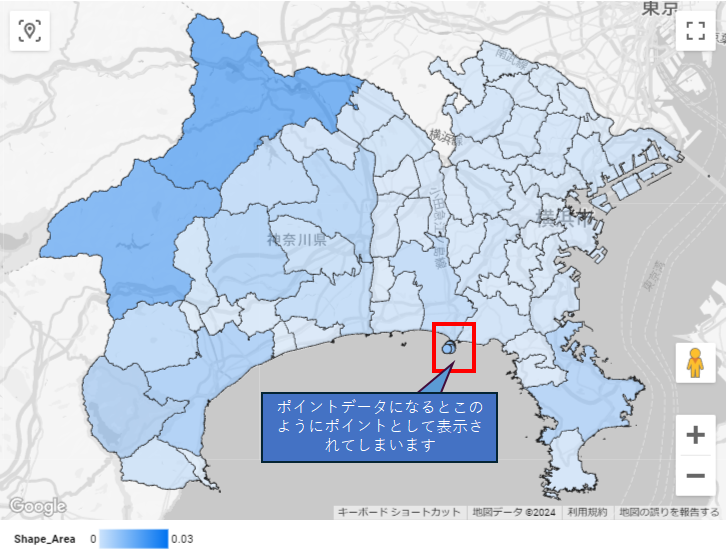
SELECT OBJECTID,Prefecture,Municipalities,Address,AddressCode,Shape_Leng,Shape_Area,ST_SIMPLIFY(geometry,10) AS SpObg FROM `projectname.dbname.tablename`;ただ、この関数を使って単なるポイントデータになった場合は以下のように表示されてしまいます。

可能であれば、このようになってしまう小さなポリゴンは先に取り除いておきたいところです。
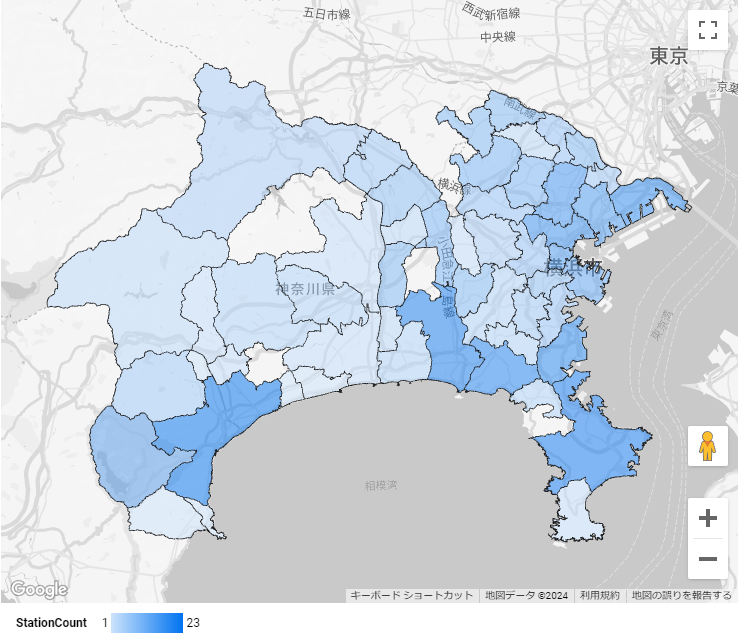
ちなみに、上のサンプルでは各ポリゴンの面積を表示していますが、以下のサンプルでは、各行政区画内の電車の駅の数を集計したデータを表示してみましょう(データは、国土交通省のデータからひっぱってきています)。
塗り分けマップを設定する
基本的な設定方法(設定)
塗り分けマップには、以下3つのフィールドが必要になります。
- 地図表示用のGeograhy型のポリゴンを格納したフィールド「地理空間フィールド」
- 各オブジェクトをグループ化する「位置」
- 色の元となる値「色の指標」
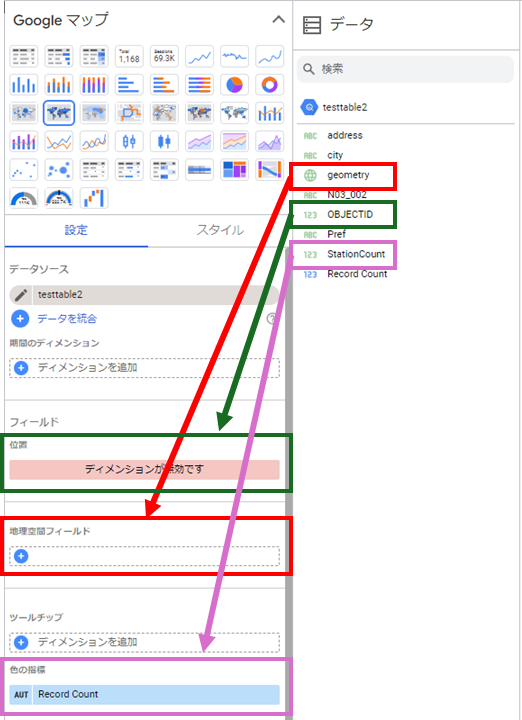
例えばこれを以下のように設定します。それぞれ、
- 「地理空間フィールド」:geomertry
- 「位置」:OBJECTID
- 「色の指標」:StationCount
で設定しています。

これで以下のような地図が描画されます。

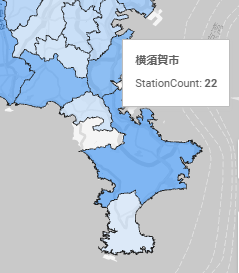
例えば、マウスオーバーしたときに表示されるポップアップに項目を追加したい場合は、「ツールチップ」を設定します。

上のようにツールチップに「address」を設定すると以下のようになります。

スタイル
次に、「スタイル」を見てみましょう。
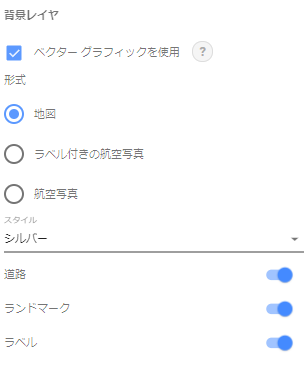
背景レイヤ
背景地図を選択可能です。ベクターグラフィックを使用オプションで使用できる地図を変更できます。
通常はビットマップの地図ですが、「地図」「航空写真」の2つから選択可能です。

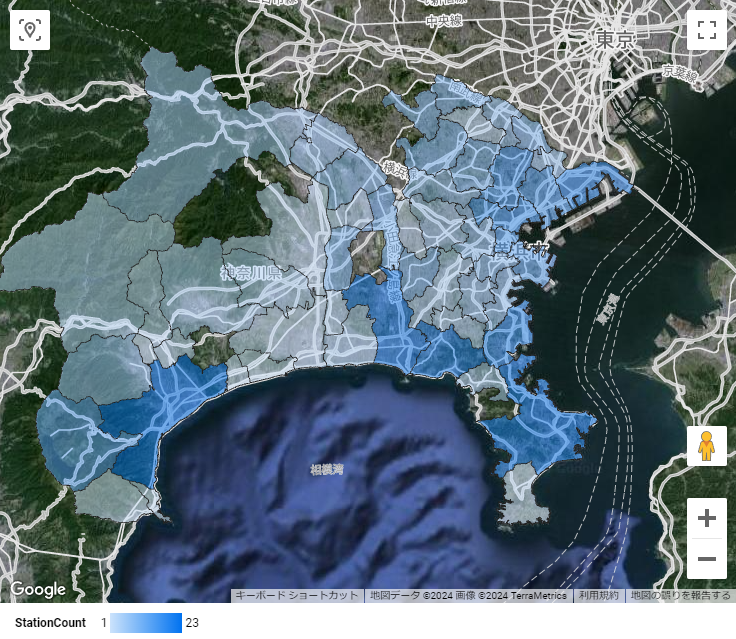
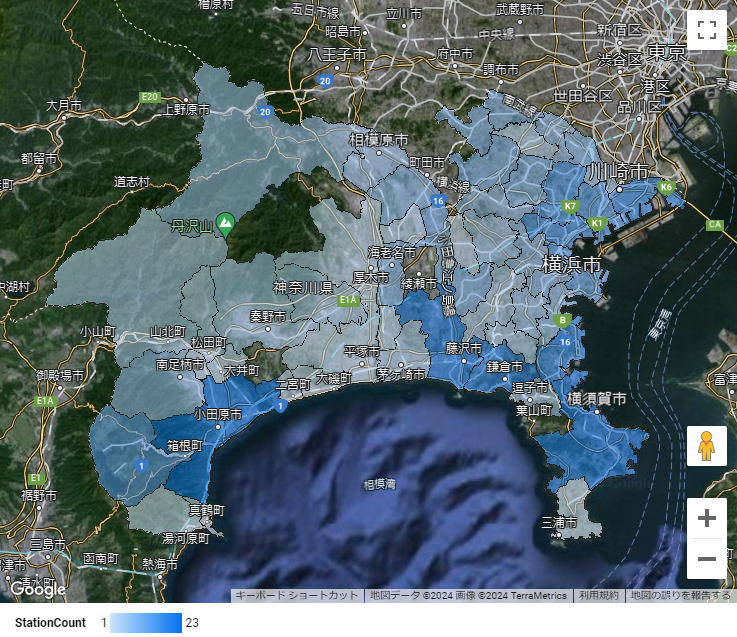
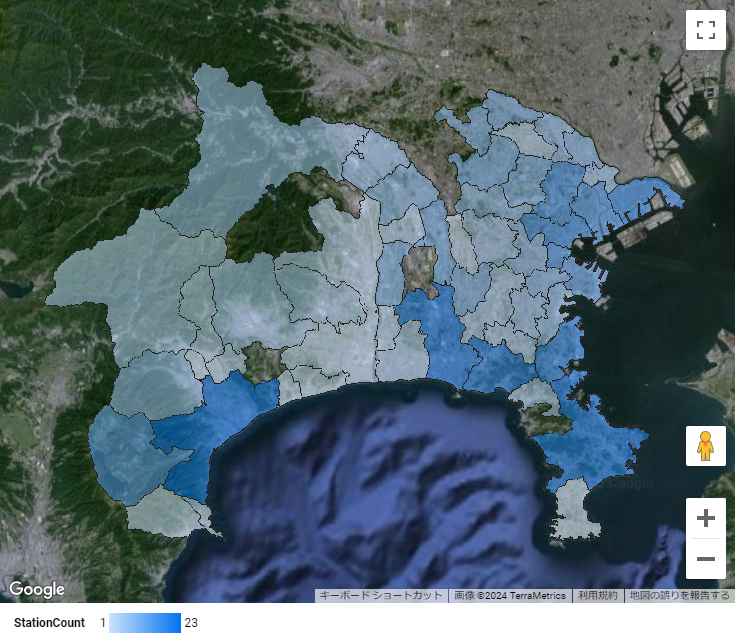
航空写真は以下のようになります。

塗り分け地図向きではないかもしれません・・・。
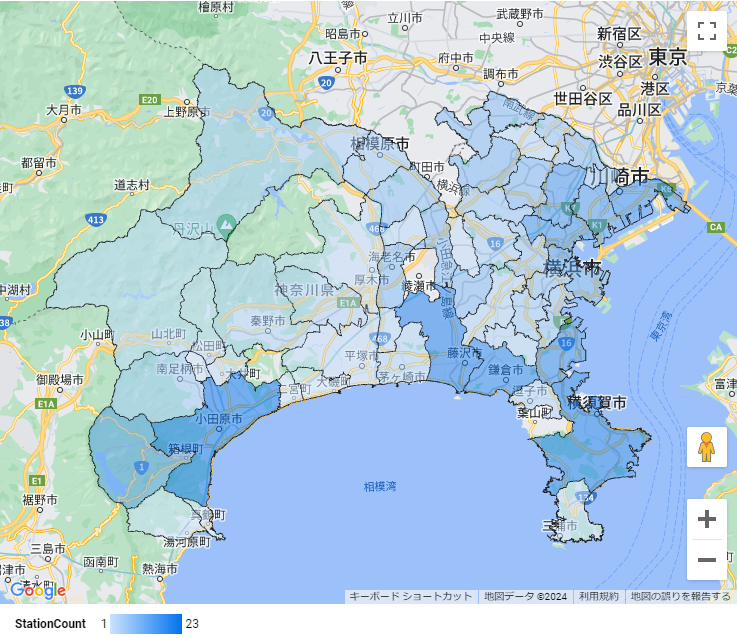
スタイルは、航空写真ではないノーマルな地図で切替可能です。
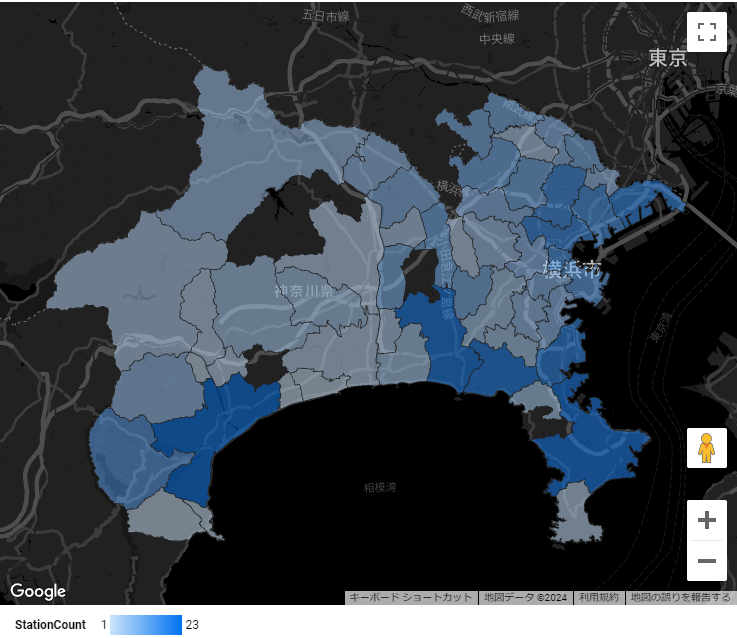
スタイル標準は以下のようになります。ストリートマップ的な感じになります。

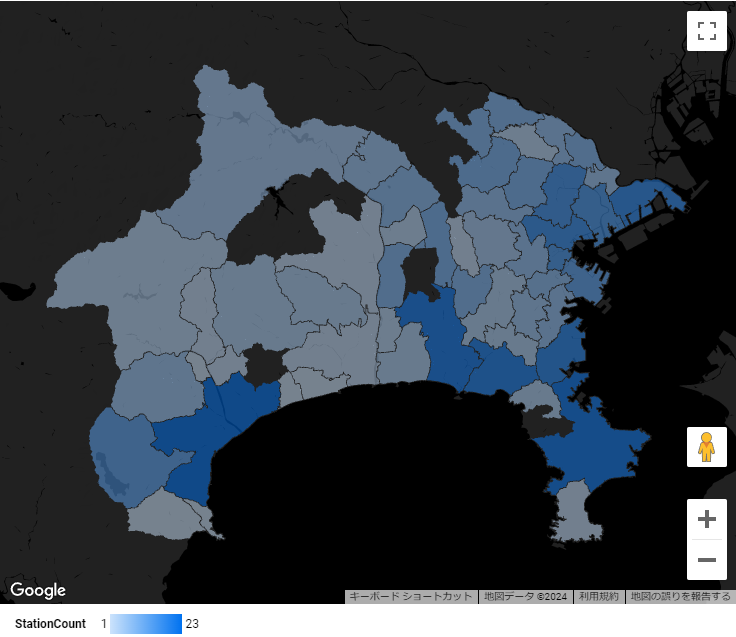
ダークモード。

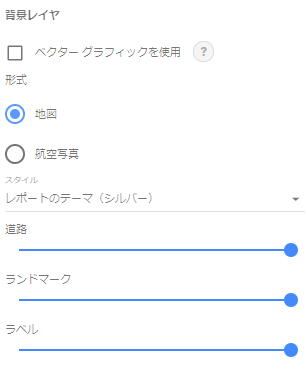
その下にあるスライドバーについては、道路、ランドマーク、ラベルなどの表示レベルの切り替えが可能です。左端にすると全部消えます。

ベクターグラフィックを使用するオプションにすると、地図の種類が三種類から選択可能になります。

道路、ランドマーク、ラベルについてはオンオフしかできなくなります(表示レベルを選択できない)。また、ラインが微妙に荒くなります。
ラベル付きの航空写真にすると、道路、ランドマーク、ラベルは常にオンになります。

逆に、航空写真にするとすべてオフになります。

ポリゴンの表現方法について
表示しているポリゴンの表現方法も変えることができます。

上から、
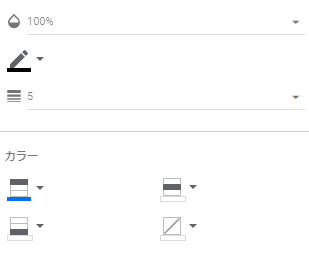
- ポリゴンの透明度(100%=不透明、0%=透明)
- 境界線の色
- 境界線の太さ(なし~5まで選択可能)
- カラー
となります。
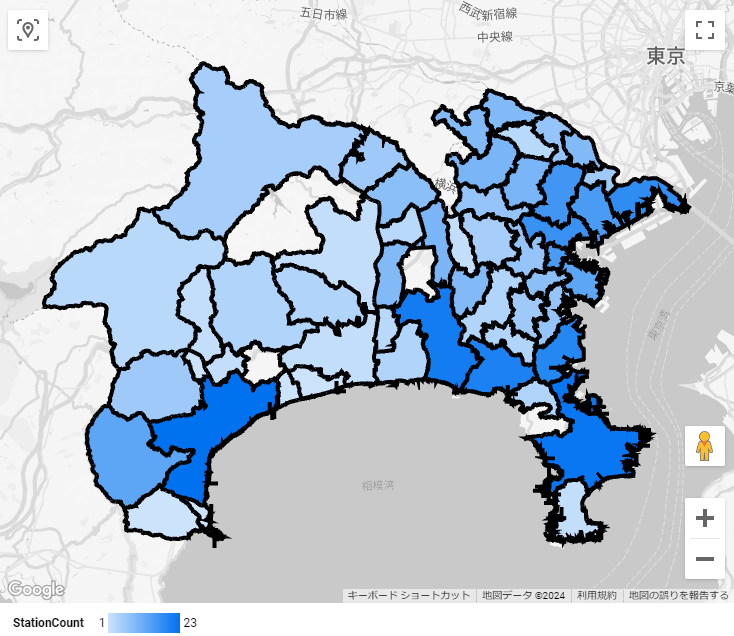
透明度100%、境界線の色を黒、太さ5では以下のとおりです。

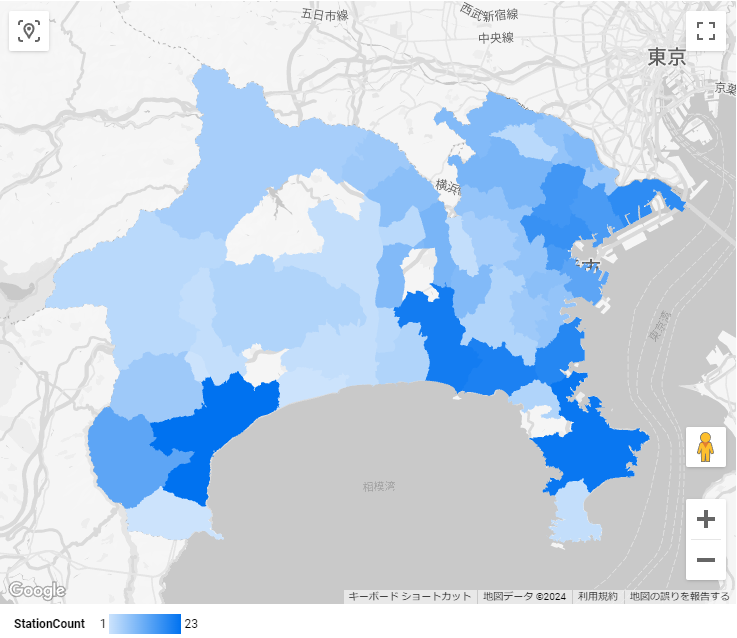
逆に、透明度100%、境界線なしだと以下のとおりです。

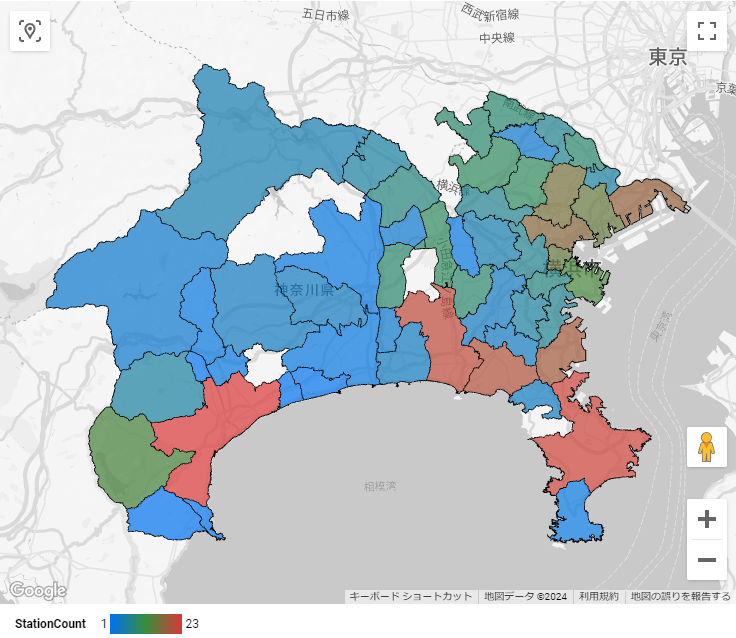
その他、色塗りの色も設定できます。値が大きいものが赤、小さいものが青、中間が緑の設定にしてみました。


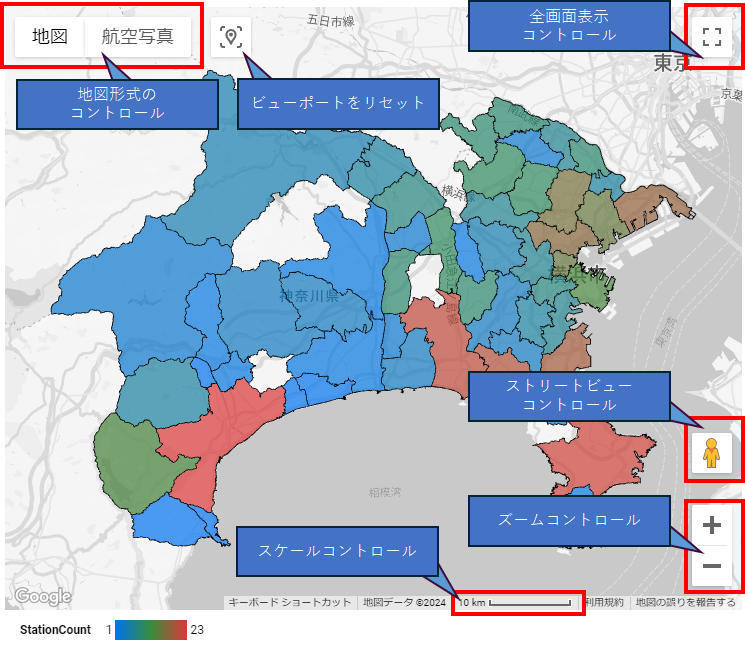
マップコントロール
マップコントロールの表示内容もカスタマイズ可能です。


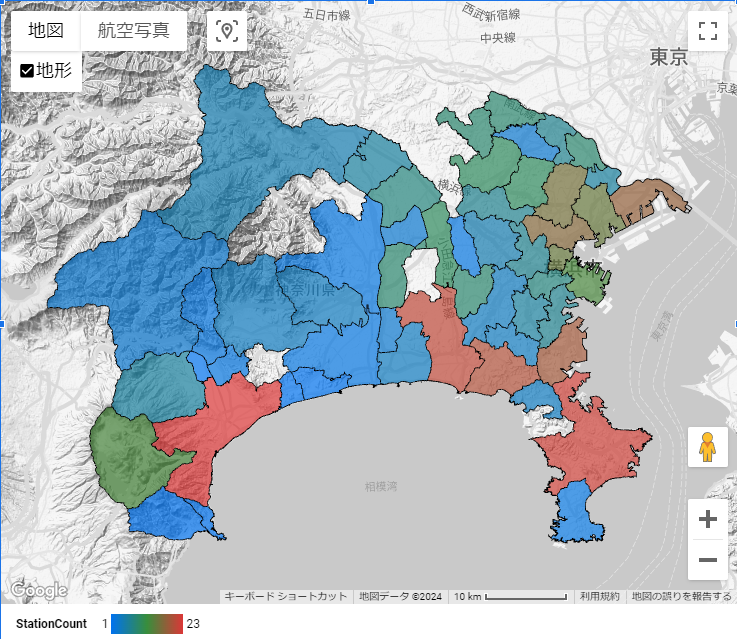
パンとズームを許可のチェックをはずすと、地図が固定されます。また、地図形式のコントロールにチェックを入れると、地図の切り替えが可能となります。ここで、地図をクリックすると、「地形」にチェックができるようになり、チェックを入れると地形が表現されます。

表現したいものが決まっていれば、不要な地図のコントロールは消しておいた方が良いと思います。
色の凡例
その他、色の凡例も様々に設定可能です。

凡例の位置、揃え、行数、表示オンオフ、フォントの色、フォント、フォントサイズ、数値の表示タイプ、数値精度、などを変更可能です。
レイヤタイプ
実は、ここでGoogleMapに表示するタイプを切り替えることができます。バブル、塗りつぶしエリア、ラインナップ、接続マップ、複合地図、ヒートマップから切り替え可能です。
まとめ
- Looker Studioでは、Google BigQueryのGeography型フィールドを使うことで好きなポリゴンデータを使った塗り分けマップを作ることができました
- 精細なポリゴンの場合、表示できない可能性があるので、ある程度データ量を減らして使いましょう
- 住所などの文字データを地域に変換して使う場合は、名称をうまく認識させることが重要で、そのデータ整理がわかりにくいですが、自作のポリゴンであれば投入の手間以外は非常に楽に扱うことが可能です



コメント