Looker Studioには様々な地図表示オプションがありますが、2023年12月21日に新しく「接続マップ」というビジュアライゼーションが実装されました。このブログを書いている時期としては、結構できたてほやほやの機能ですね。
ちなみに、できたてほやほや過ぎて、「Googleマップのリファレンス」という記事の日本語版にはまだ全く詳細が書かれていません(2024年1月時点)。まぁ、そもそも接続マップ以外もあまり書かれてませんが。
接続マップとは?
英語版のリファレンスに説明文が少しだけ書いています。これは、「位置データを線で接続された一連の点として可視化します」(Google翻訳)とのことです。ピンとくるような、来ないような・・・。
何はともあれ、やってみましょう。
インプットデータ
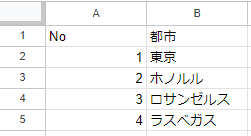
入力データは、以下のようにSpreadsheetで準備してみました。

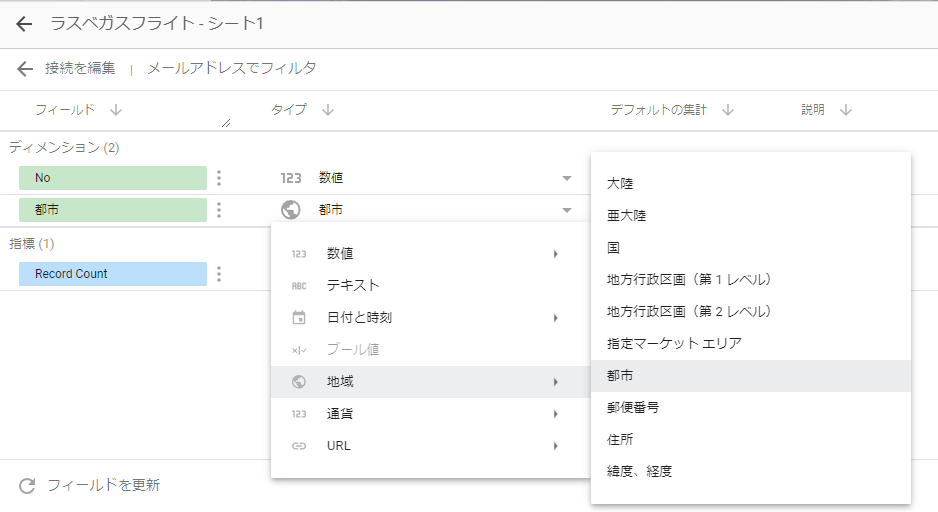
これに接続して、接続を編集して以下のように「都市」という項目に地域型の「都市」を割り付けます。

これで、以下のようになるはずです。

接続マップを設定する
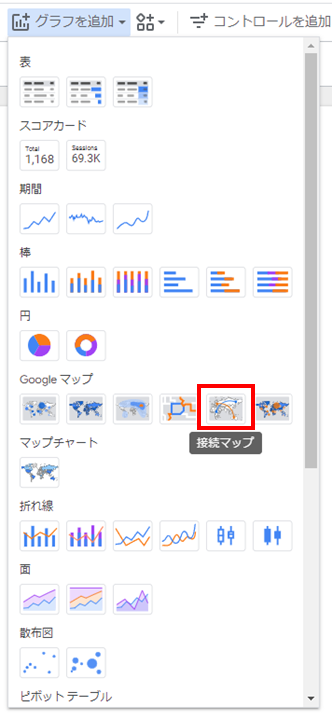
それでは接続マップを「グラフを追加」から選択しましょう。

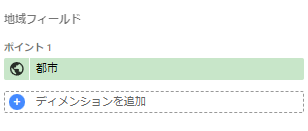
ここで、「地域フィールド」に「都市」を選択します。

その他の設定はお好みで・・・。
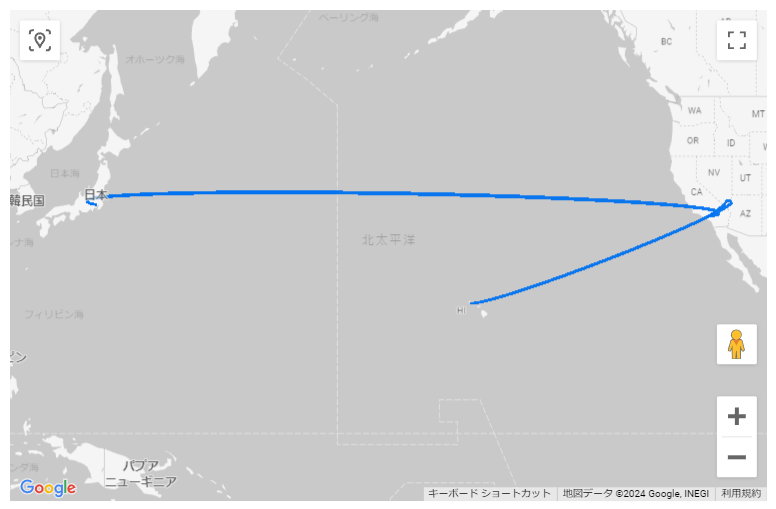
これにより、以下のように地図上に可視化されます。

ラインの引かれ方が正直良くわからないです。元々、東京→ホノルル→ロサンゼルス→ラスベガスという順番なのですが、順番通りに引かれていません。
ここで、並べかえに「No」という項目を指定してみました。

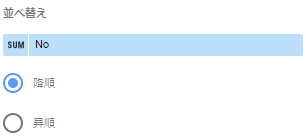
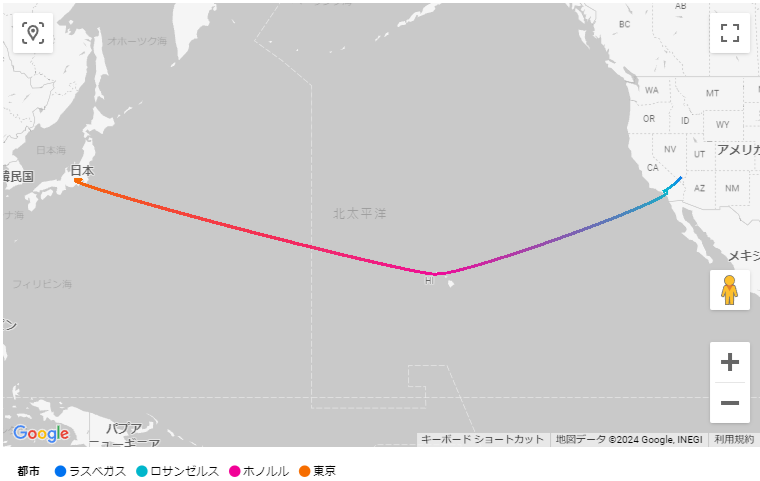
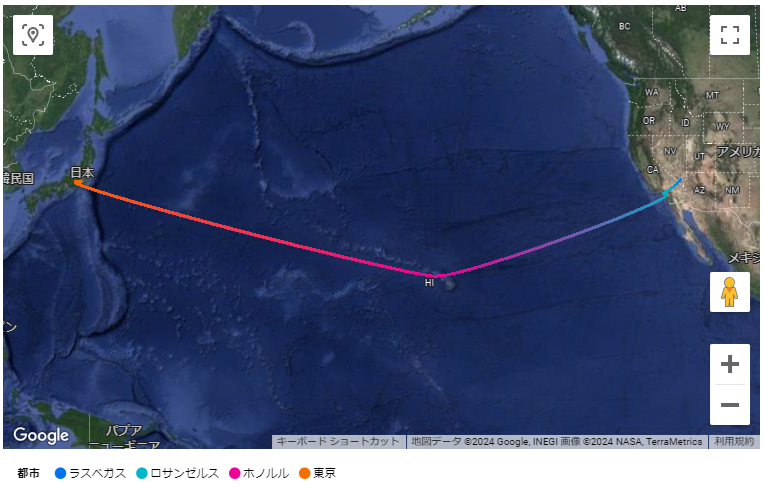
これにより、以下のように無事に順番通りになりました。

なお、「色ディメンション」は各レコードがユニークになる必要があります。正直グループ化して色分けとかしたかったのですが、どうやら各ラインの区別をしやすくするためのもののようです。

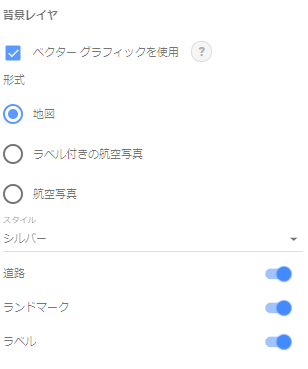
地図の種類も様々なものが選択できます。航空写真からラスター地図まで選択可能です。

航空写真にしていると、ちょっとフライトしている気分になりますね。

ちなみに、この地図ですが、微妙に3Dになっているので、動かすと3Dっぽい動きをします。スクリーンショットだとわかりにくいので、実際に触ってみて試してみてください。
まとめ
- Looker Studioの接続マップを試してみました
- ちゃんと並び替えを行うと、経路をしっかり表現することができました
- 地図もシンプルなものから航空写真まで選択することができます
- 「地域」に割り付けることができれば、接続マップで表現することができます(緯度経度や都市名など様々なものに対応します)。


コメント