Alteryxで行う空間分析について解説するシリーズです。
今回は地図へ表示することについてお話をしていきたいと思います。
Alteryx Designerで地図を表示するには
これまで説明が漏れていましたが、Designerで地図を表示するには閲覧ツールを使う必要があります。ただし、閲覧ツールでは各オブジェクトに対して色分けを行ったり、という機能はありません。レポートとして作成するような見栄えの良い地図を作成したい場合は、「レポートマップ」ツールを使います。
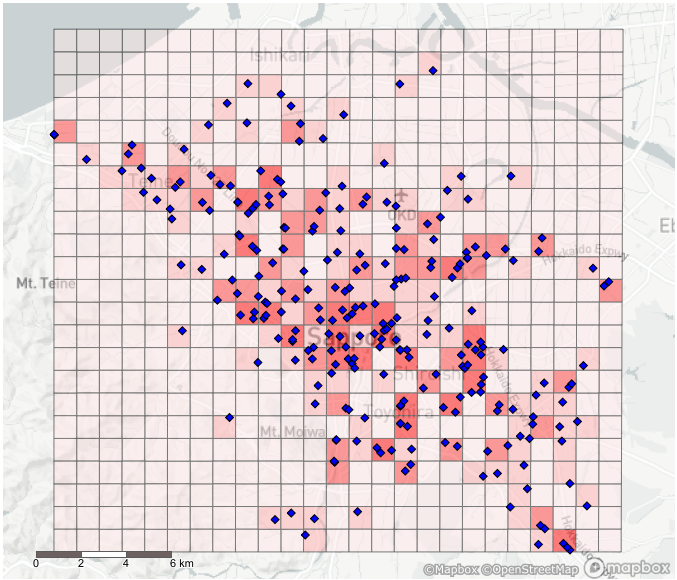
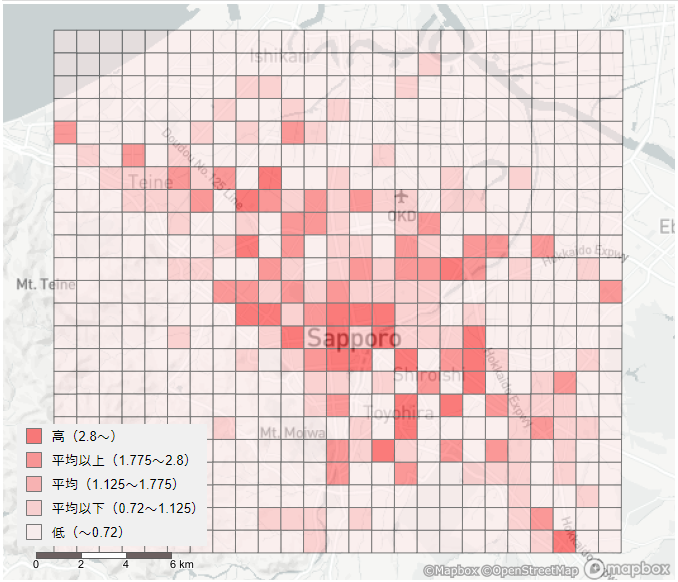
例えば、北海道の交通事故データですが、レポートマップツールを使えば、以下のように各メッシュに対して色分けで表示することが可能です。

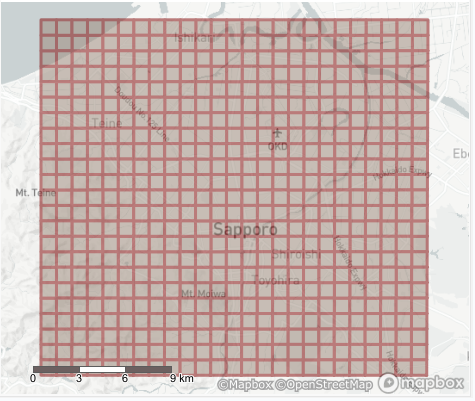
しかし、閲覧ツールで見ると、ベースマップをつけることはできますが、以下のように単なる単一色のポリゴンとして表示されるだけです。

ということで、最終的な見栄えの良い地図にするためには、レポートマップツールを使いましょう。ただし、レポートマップツールによる表示は画像として作成されるため、地図拡大したり縮小したり、といったことはできなくなります。
閲覧ツールで見る場合

閲覧ツールで見る場合も一工夫することができます。閲覧ツールは常に単一のデータストリームしか閲覧することができません。しかし、全くマッチング処理などを行う前の空間オブジェクトを地図上で重ねて確認したいということは多いです。
このような場合は、結合ツール、ユニオンツールなどを使って無理やり重ねてみることが可能です。

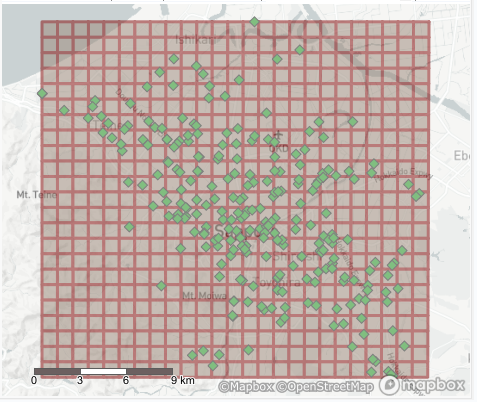
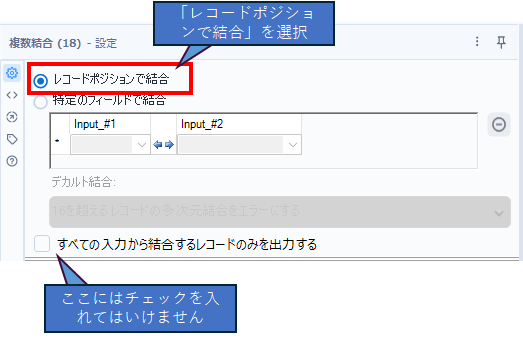
これは、交通事故の位置情報とメッシュポリゴンを同時に表示しているものです。マッチングする前のデータなので、別のデータストリームです。これを複数結合ツールで「レコードポジションで結合」としておけば、データが欠けることなく確認することが可能です。複数結合ツールなので、いくらでも結合することが可能です。


この場合、どの項目がどのポリゴンなのかわからなくなる、といった事象が発生するので、これは閲覧ツールの方で制御が可能です。詳しくは以下の記事を御覧ください。
レポートマップツール
閲覧ツールはあくまで簡易的に確認するものでした。ポリゴンの加工やマッチングが空間分析の途中経過では主体となるため、それだけでもある程度まで問題ありませんでしたが、説得力のある資料を作りたいということになると、きれいで見栄えの良い地図が必要になります。これを作成するのが「レポートマップ」ツールです。

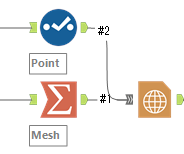
レポートマップツールは複数のデータストリームを入力することができます。ですので、表示したいレイヤーごとにデータを入力する形になります。例えば、以下のようにMeshポリゴンとPointデータを別々に入力することで、それぞれのデータをポリゴンもしくはポイントとして表示することができます。

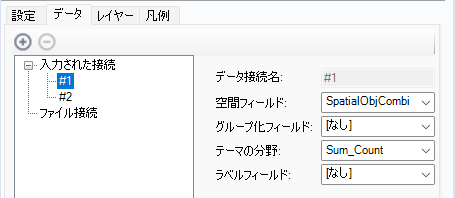
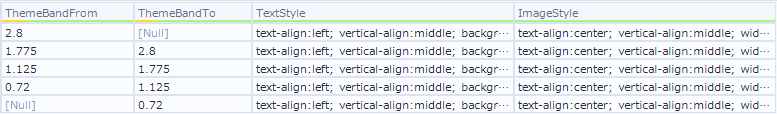
入力したデータは、それぞれの入力に対して表示する空間フィールドを選択し、色分けなどを行いたい場合は「テーマの分野」に色分け用の値が入っているフィールドを指定します。ラベルが必要であれば「ラベルフィールド」を指定します。

これをそれぞれの入力に対して設定を行います。
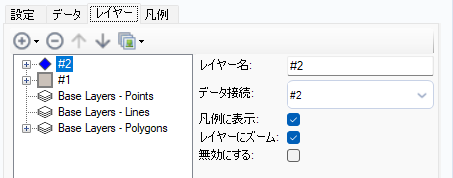
その後、レイヤータブにて、それぞれの入力をレイヤとして追加していきます。「+」ボタンから「ポイント」「ライン」「ポリゴン」として追加を行っていきます。

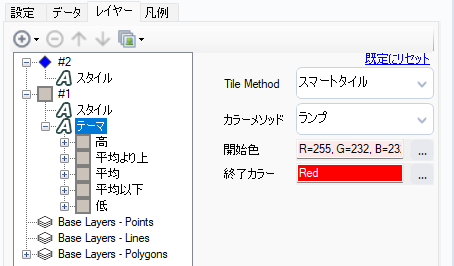
追加後は、それぞれのレイヤに対して色の設定やポイントの設定を細かく行うことができます。

これらを設定すると、以下のような地図が得られます。

レポートマップとセットで使われるツールについて
レポートマップツールだけでは少々不便だ、ということもあります。例えば凡例を細かくカスタマイズして表示したい、ということもあるかと思います。この用途で使われるのが、「マップ凡例スプリッター」ツールと「マップ凡例ビルダー」ツールです。


これはレポートマップツールの凡例(Legend)フィールドを分解し、フォーミュラツールなどで加工後、再度凡例として再構築するためのツールです。
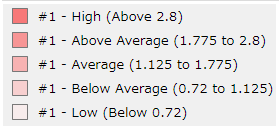
例えば以下のような自動で作成された凡例があるとします。

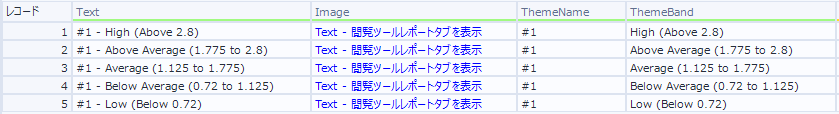
これをマップ凡例スプリッターツールで分解すると、以下のように分解されます(横に長いので二段にしておきます)。※レポートマップツールで凡例を「別フィールド」にしておく必要があります


この「Text」部分を加工すれば、好きに凡例を書き換えることができます。例えば、フォーミュラツールなどを用いて以下のように加工することができます。

このレジェンド自体は、レイアウトツールやオーバーレイツールを使って好きな場所に表示することができます。横に並べて表示したいのであればレイアウトツール、地図上の空いたところに重ねて表示したい場合はオーバーレイツールをを使います。
オーバーレイツールの配置例です。左下が若干あいているので、そこに配置しています。

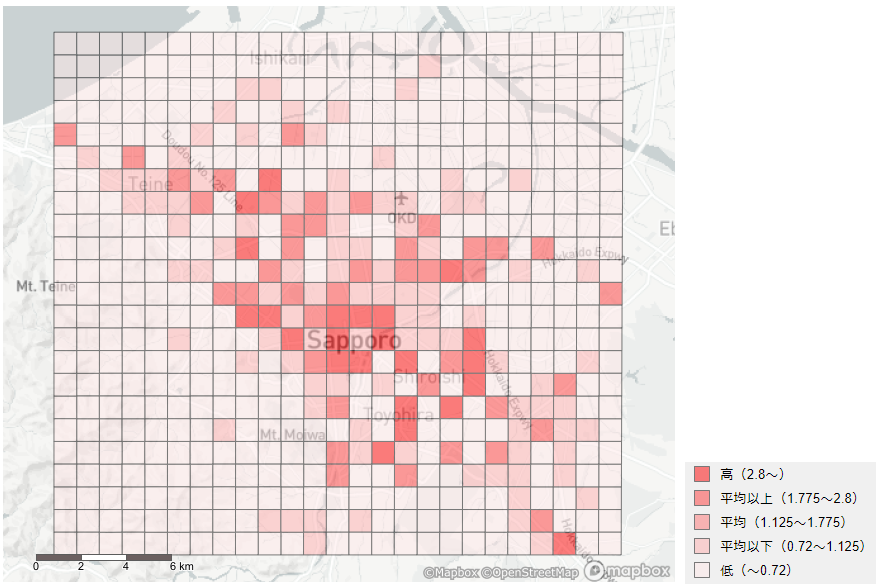
以下はレイアウトツールを用いて、凡例を右下に配置した例です。

Alteryx Designerで利用できる地図について
Alteryx DesignerではAlteryx社指定のサーバーから画像をダウンロードするタイプの地図を無料で利用することができます。ベースはOpenStreetベースのMapBoxの地図となっていて、標準的な地図から衛星写真、ストリートマップなども利用することができます。
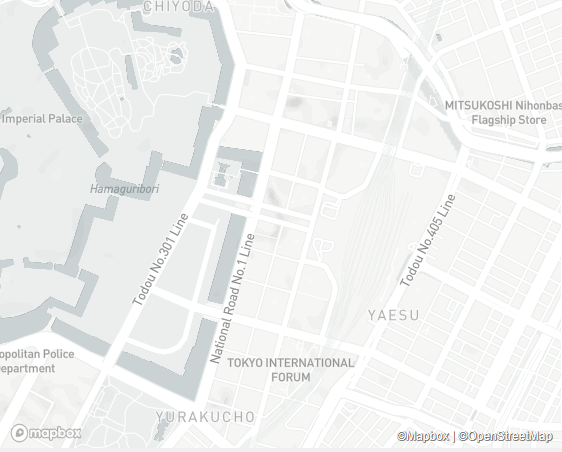
Light
一番標準の地図です。余計な情報がないので、可視化には最適です。逆に背景地図から何らかの情報を読み取ろうとすると、情報が少なすぎるかもしれません。

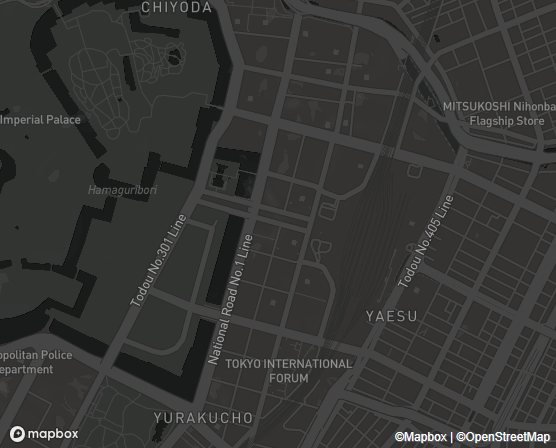
Dark
夜のような地図です。これも情報量が少ないため、可視化向きです。

Satellite
衛星写真です。コントラストが強いので可視化向きでは有りません。背景の衛星写真から情報がほしいときに使いましょう。

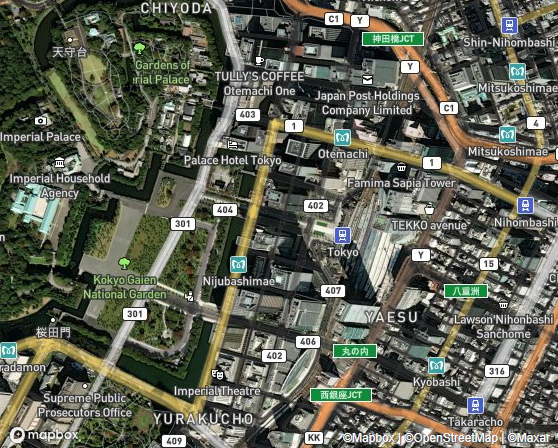
Satellite Streets
写真だけだとわかりにくいので、文字情報などが追加された地図です。

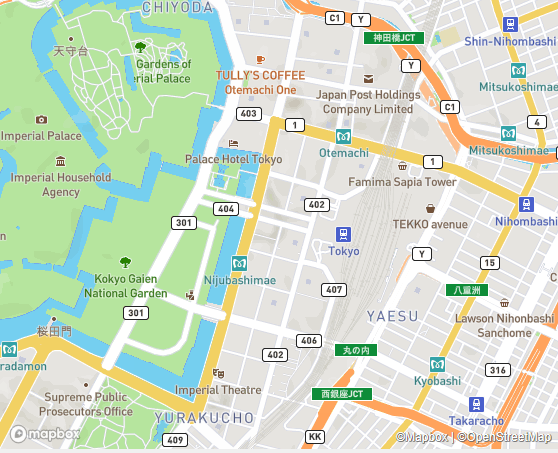
Streets
GoogleMapなどで見慣れたような様々な情報が記載された地図です。これも可視化用途には若干うるさめの地図です。背景の地図から情報が欲しい場合は有用かもしれません。

これらの地図は、閲覧ツールでも利用できますし、レポートマップツールでも利用できます。なお、オンラインでダウンロードする地図なので、インターネット環境から隔離されている場合は利用できません。これらの地図が利用できない場合は「whitelist.alteryx.com」へのアクセスが制限されていないかどうか確認してみてください。
また、裏技で好きなオンライン地図を利用することも可能です(サポート外の使い方になります)。高度地理院の地図やOpenStreetMapの地図を直接使うようなことも可能です。
まとめ
- Alteryx Designerにおける地図の可視化の手段をご紹介しました
- 閲覧ツール、もしくはレポートマップツールで地図への可視化が可能です
- よりインタラクティブに地図を見たい、ということであれば、Alteryxで作り込んだ結果をBIツールやQGISなどにインポートして利用することをおすすめします。
サンプルワークフローダウンロード
※交通事故データ 出典:警察庁ウェブサイト(https://www.npa.go.jp/publications/statistics/koutsuu/opendata/2022/opendata_2022.html)
「交通事故統計情報のオープンデータ」を加工して作成



コメント