今回はよもやま話レベルです。
Advent of Codeをやってますと、x、y座標でうんたらかんたらする問題が多くて、Alteryxで色々と可視化するのですが、例えば砂の落ちる様子をシミュレートしてみたり(AoC2022 14日目)していると、もう少しわかりやすいカラフルなものができないかな、と考えたりするのです。
ところで、画像ファイルの形式の中には、PPMと呼ばれるファイルフォーマットがあります。これ、色情報を左上から順番に並べたものです。バイナリ形式のものとASCII(テキスト)形式の両方のオプションを取れるのですが、この形式でASCII形式であればAlteryxでもサクッと読み込むことができます。
PPMファイル自体は、Windows標準の付属ソフトでは作成できないため、XnViewやIrfanViewなどのソフトでACSII形式で作成する必要があります(透明の背景を含む画像ファイルの場合は、IrfanViewだとどうしても透明色部分が黒色になってしまったので、白色にできるXnViewの方が向いているように思います)。
PPMファイルフォーマット
まず、これをテキストエディタで開いてみます。
P3
41 41
255
255 255 255 ・・・・(以下データ部分)頭の3行くらいはヘッダです。頭に#をつけてコメント行も入れることができます。また、データ部分については、作成するツールによっては改行で区切ったり区切らなかったりしています。
1行目の「P3」というのは、フルカラーのテキスト形式という意味になります。この部分は、ファイルのフォーマットを規定する部分となります。
2行目は、横のサイズと縦のサイズを空白区切りで記載しています。つまり、この例だと41ピクセル×41ピクセルの画像ということになります。
次の255は最大輝度になります。その後のデータ部分は、RGBの輝度を画像の左上から右下に向かって順に並べていっています。
つまり、「255 255 255 0 0 0」となっていたら、一番左上がRGB=(255,255,255)で、その右隣がRGB=(0,0,0)ということになります。
PPM形式のファイルをAlteryxで読み込む
AlteryxでこういうCSVでもなんでもないようなテキスト形式のファイルを読む場合は、データ入力ツールのオプションに工夫が必要です。以下のように設定します。

- ファイル形式:Comma Separated Value(*.csv)
- 区切り記号:\0
- 先頭業にフィールド名を含める:チェックをはずす
- フィールド長:ファイルのサイズ(解像度、ピクセルサイズ)に応じてすべて格納できるように調整
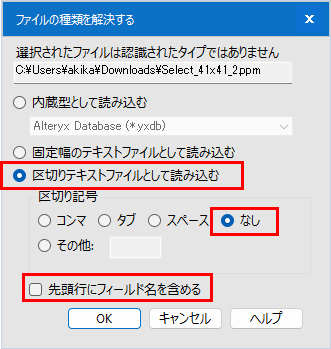
なお、Alteryxが知らない拡張子のファイルを読み込もうとすると、以下のように「ファイルの種類を解決する」というメニューが出ます。ここで、上記設定のほとんどをクリア可能ですので、以下のように指定して読み込みましょう。

このままの設定で進めても、実行すると以下のようにエラーが出ると思います。

これは、フィールド長が足りていないからです。上の設定にしているように、長めのサイズを確保する必要があります。切り捨ての変換エラーが出ないように数値を調整してください。
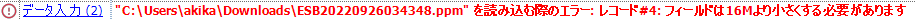
なお、以下のようにエラー(フィールドは16Mより小さくする必要があります)が出ることがあります。

このような場合は別の手法で読み込みを行う必要があります(Blob入力ツールを使って巨大なテキストファイルを読み込む)。
PPMファイルを加工する
読み込みが完了すれば、ここから加工していく必要があります。
ヘッダ部分で必要なのは、横幅と縦幅です。
データ部分は、x,y座標に落としていく必要がありますが、まずRGBの順番でずっと並んでいるので、まずRGBの組み合わせで1行にしていきましょう。
このために、まず各RGBデータは空白区切りになっているため、列分割ツールで分割します。

設定は以下のとおりです。

次に、複数行フォーミュラで、色のグループの列を作成します。その後は、3つで1つのドットととなるので、RGBを行ごとにグループ化していきます。
まず、色のグループを作りましょう。

次に、各行を特定します。3つで1セットなので、ColorGroupが3になるまで同じGroup番号を付与していきます。

これを、クロスタブツールでRGBを横持ちにします。RGBのヘッダになるのは「ColorGroup」なので、「列ヘッダーの変更」には「ColorGroup」を指定します。また、各行は「Group」フィールドで特定されているので、「以下の値でデータをグループ化」というところは「Group」にチェックを入れます。

これにより、以下のようなデータになります(フィールド1がR、フィールド2がG、フィールド3がBです)。

ここから、x、y座標にしていく必要があります。
例えば、10ピクセル×10ピクセルであれば、上から10レコードはy座標の最初の1行目になります。次の10レコードが2行目・・・といった塩梅です。
ただ、縦横何レコードあるのかわからないと整形は不可能です。ここで、最初のヘッダの2行目の「41 41」というのが役に立ってきます。これを先程作ったデータに付与し、以下のようなデータにします。

ここで、まずx座標を付与しましょう。上から順に1、2、3・・・41というのが繰り返し付与されるように式を設定します。

単純に新しく作った「x」というフィールドの一行前の値が横幅(x_width)と一致すれば1に戻す、という計算式です。
次に、y座標ですが、上から下に番号をつけていくと上下逆転してしまうので、下から上に番号をつけるためにデータ全体を降順でソートしていきます。ソートのために、レコードIDツールでIDを上から順に付与し、逆順にソートを行い、上から番号を振っていきます。
この後、複数行フォーミュラでxが1になったらyを1増やす、といった計算式にしていきます。

これでようやく準備が完了しました。
ここでもう一手。RGBの色情報をHTMLのカラーコードにしましょう。単に、頭に#をつけて、16進数に変換したRGBの順にくっつけるだけです(R、G、Bはそれぞれ2文字に0でPaddingする必要があります)。10進数から16進数への変換はIntToHex関数を使います。

つまり、上のような計算式となります。
これで準備完了です!
インタラクティブチャートで表示する

インタラクティブチャートツールですが、Helpを見ても意外と情報が少なく、細かい説明はあまり書いていません。トライアンドエラーをするしかないのですが、たまにうまく動かないときにバグなのか?なんなのか、ということがあってたまに困ることもあります・・・。
インタラクティブチャートを動かすには、まずワークフローを実行し、インタラクティブチャートツールにデータを流し込んでおきます。そして、「グラフを設定する」をクリックします。

別ウィンドウが開くので、「レイヤーを追加」しましょう。

レイヤーを追加すると、デフォルトで「型」は「散布図」になっていると思います(違う場合は「散布図」にしましょう)。また、X、Yはそれぞれ作成した「x」「y」を指定します。

次に、グラフメニューから幅ピクセルと高さピクセルを変更しましょう。今回は、縦横比1:1の画像だったので合わせています。

次に、レイヤーメニューです。ここでは、「ポイント」の部分を変更しましょう。

- 色:変数 「Color」フィールドを指定(HTMLカラーが入ったフィールド)
- サイズ:定数 大きさはいい感じに選びましょう(読み込んだ画像のピクセル数とグラフで設定したピクセル数などからいい感じに設定してみてください)
- 記号:■が良いと思います
これで読み込んだアイコンがきれいに表示されています(みんなだいすきセレクトツール)。

軸やレイヤー名などは必要に応じて設定変更をして消してください。
なお、テスト的に作る時は巨大な画像だとめちゃくちゃ処理に時間がかかるので、最初は小さなアイコンレベルのもので試してみてください。設定を小さい画像で決めて、大きい画像を読み込みたい場合は、ファイルだけ変えることをおすすめします。
ちなみに、こちらの画像は、横300x縦400ピクセルの画像です。ポイントサイズは2、幅ピクセル600、高さピクセル700、余白とスペースは上100、下50、左50,右50としています。このあたりの調整が結構難しいです。

おわりに
そもそもAlteryxには画像ツールがあり、ダイレクトにPNGやJPG形式のファイルを読み込み、レポートに表示することができます。
今回の試みは無駄な試みですって!?できることがわかる、ということが大事なのです・・・。いわゆる技術の無駄遣い。
今回の一番の収穫は、インタラクティブチャートツールのレイヤーのポイントの色を変数に設定した際に、HTMLのカラーコードがそのまま使える、ということかと思います。
動的にHTMLのカラーコードで色を設定できるのは、、、いつか使い道があるかと思います。



コメント